- Macのホームページ作成ガイド >
- 無料ホームページ作成 >
- ホームページのフッター部分の作成- 完全無料でホームページを作る!

ホームページのフッター部分の作成- 完全無料でホームページを作る!
2011/08/14
このページでは、当サイトで配布している無料テンプレートをベースにして、ページのフッター部分の作成について解説しています。 基本的なHTMLとCSSで作成していますので、他のサイトで配布しているテンプレートや、独学で作成されたページに対しても応用できると思います。
また、ダウンロードしたテンプレートの圧縮ファイルを解凍してできたフォルダを、以降「テンプレートフォルダ」と呼びます。
フッターセクションの範囲
フッターセクションは、テンプレートHTMLソースの以下の部分です。
<div id="footer"> Copyright c サンプルサイト All rights reserved. </div>
フッターセクションには、ホームページのコピーライト表記や、主要なページへのリンク、ページの一番上に戻るリンクの設置などを行うセクションです。
基本的には全ページ共通のものになります。
ページの一番上に戻るリンクの設置 〜自分でCSSを書いてみよう!〜
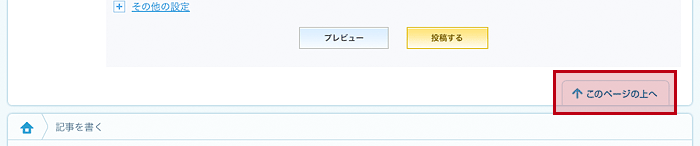
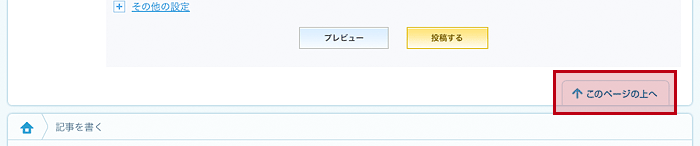
ホームページは基本的に縦長になりますので、ページの一番下まで読み進めた時に、ページの先頭部分に戻る為には、ずーっとスクロールをして戻らなくてはいけません。
しかし「▲ページの先頭に戻る」といった具合に、フッター部分にリンクを設置しておく事で一気にページ先頭まで戻る事ができるので便利です。

それではHTMLファイルとCSSの修正を行ってみましょう!
HTMLファイルの修正
それではまずはHTMLファイルを修正していきましょう。
修正するポイントは以下の2点です。
- footer部分に「▲ページの先頭に戻る」というリンクをdivタグを使って設置する
- bodyタグに「id="top"」というIDを設定する
- コピーライトのテキストをdivtタグで囲み、「copy」クラスを適用する
順に見ていきましょう。
まずfooter部分に以下のように、divタグを使ってテキストを設置して、テキストにリンクを設置します。
<div id="footer"> <div><a href="#top">▲ページの先頭に戻る</a></div> Copyright c サンプルサイト All rights reserved. </div>
ここでリンク先に指定しているのは「#top」ですが、これはファイルではなく、後ほどbodyタグに設定するIDを指定しています。
こういった感じでリンク先の指定の先頭に「#」を付ける事で、同じページ内での移動ができるようになります。
こういったフッター部分から、ページの先頭に戻るリンクだけでなく、ページ先頭部分のメニューから、ページ内に書かれた情報の部分まで一気にジャンプさせるといった事もできます。
次に、今設定した「#top」のリンク先の場所を設定します。 今回はページの先頭部分、つまり一番上にジャンプさせたい訳ですから、bodyタグに「#top」を設定します。
</head> <body id="top"> <div id="header">
これでリンクの部分は完了ですが、後ほどCSSで見た目の部分を調整する為の仕込みをしておく必要があります。
それはコピーライト表記のテキストの部分に「copy」というクラスを設定しておく事です。
<div id="footer"> <div><a href="#top">▲ページの先頭に戻る</a></div> <div class="copy">Copyright c サンプルサイト All rights reserved.</div> </div>
CSSファイルの修正
さて次にCSSの修正をして、デザインを整えていきます。
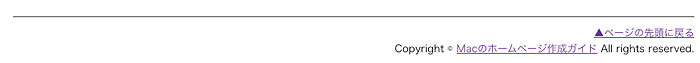
恐らく今は下の画像のような見た目になっているはずです。

ページの先頭に戻るリンクの上に線がついていますが、これをリンクテキストの下に表示させて、余白なども調整します。
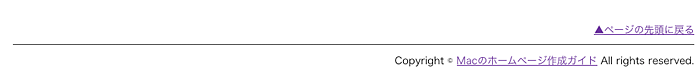
以下の画像のようにする事が目的です。

それではCSSファイルをテキストエディタで開いてください。 (名前を変えていなければ、テンプレートフォルダ内のstyle_001.cssファイルです) まずは現在表示されている線を消しますので、62行目に書かれているfooter部分の設定の中の「border-top」の設定を削除してください。
#footer{
border-top:1px solid #333; /*←この行を消す*/
width:950px;
margin:0 auto;
/*以下省略*/
}
次に先ほどHTMLの修正で追加した「copy」というクラスの見た目を定義します。
footerの設定の}の次の行に、以下のような設定を追加してください。
#footer{
/*省略*/
}
.copy{
border-top:1px solid #333; /*コピーライト表記の上に線を表示*/
padding:10px 0; /*コピーライト表記の内側の余白を上下10pxに設定*/
margin-top:10px; /*コピーライト表記の外側の余白を上10pxに設定*/
}
これでCSSの修正は完了です。
先ほど修正したHTMLの修正と合わせて、ブラウザで表示を確認してみてください。
さてここで同じ余白の設定で「padding」と「margin」が登場しました。
この2つは同じ余白の設定ですが、若干異なります。詳しくは、HTMLスタイルシートリファレンスなどをご覧ください。